Quick tips on using Google Analytics
By Approbo Tech
GA or Google Analytics is a great resource for any business owner. The amount of useful reporting and analysis that can come out of the platform is staggering. Many businesses are not using even a small percentage of the power of GA, so let’s discuss a couple things you can do right now to get better data out of it.
A. To start with, do you have GA enabled on every web page? If you are using WordPress, the cleanest plug-in I have found is called “insert headers and footers”. It’s very simple and you just paste the GA code into the header section of this plugin. This will then track every web page that users visit and send a “pageview” to GA.
If you are using a custom site, make sure your code is sending a pageview event on each page that you want to track.
B. Next up, are you showing test data in your account?
If you are developing and using the main site to test against, that data is also getting recorded. There is a function called a filter to remove this from your statistics.
To setup a filter, go to the Admin section of the Analytics portal.
- Filters are setup per View, so find your web property, and go to the views area
- Pick the view you want to change (most just have one view), and click “Filters”
- Create a new filter by clicking “Add Filter”
- Let’s setup a filter to exclude any traffic that is going to a certain web page on our site that only developers go to.
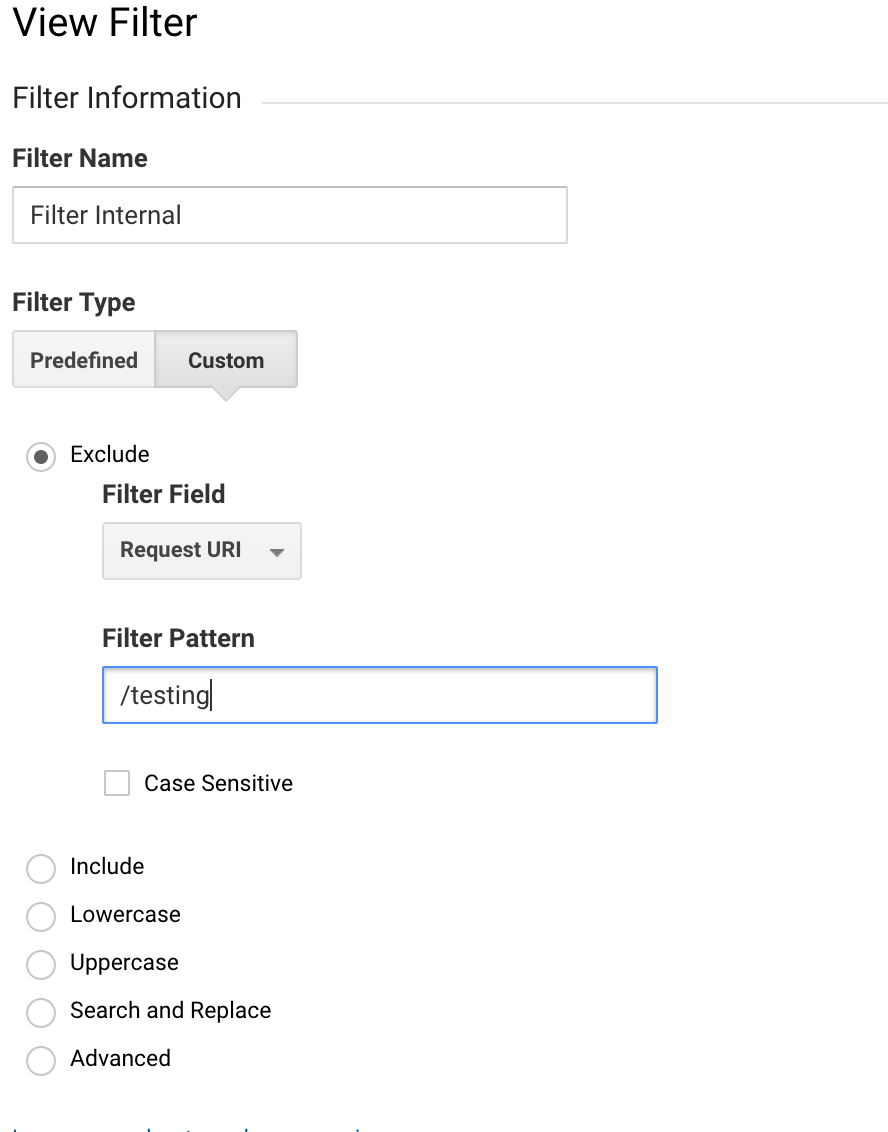
- Give your filter a name, “Filter Dev Testing”
- Click “Custom”
- Click “Exclude” - we are going to remove any traffic that matches the URL
- In the Filter Pattern - enter a URL - “/testing” for our example. Anything you do not want to show in the Analytics view you can add there. Case sensitive then check that box.
- Click Save, now you have a view that is filtered. This will be retroactive as well so you view won’t show any of the testing data now.
- Photo:

C. Are you tracking visitors across their different devices? GA let’s you connect users with an ID so you can see if they came from a web page, switched to mobile and tablet. This helps to see how users are interacting with your site. If they constantly start on mobile and switch to browser, maybe the mobile experience needs some work.
This is setup by enabling the User ID functionality of GA. Read up on it here: https://support.google.com/analytics/answer/3123666.
Basically you need to connect google analytics with an anonymous ID that you can pin to each user. So if they login to your site, you can send a userID each time they login (that’s how we connect them from different devices). The function is: ga(‘set’,’userid’, {{id}}); It also must be enabled in the admin->property->tracking info->user id section.
G. Goals - Do you have goals and funnels setup in GA? This is the best way to see if users are actually doing what you think, otherwise they might not be completed all of the actions you’ve identified. The best way to see if someone is completing your user wizards, or finishing the start-up steps is to setup a funnel and goal. You can send custom pageviews to GA that let you track pieces of your application, or steps in a process.
Those are the main GA features and enabling or using them will let you get into much more details on what users are doing on your site, and where they drop off. If many users are leaving on the same page, it’s a great place to experiment with exit polls or some other form of exit interaction.